Salam jumpa lagi teman-teman, kali ini saya ingin menuliskan bagaimana cara untuk menghilangkan tanda obeng dan tang pada side bar blog. kadang kala tanda itu memberikan efek tidak nyaman pada tampilan blog.
inilah caranya:
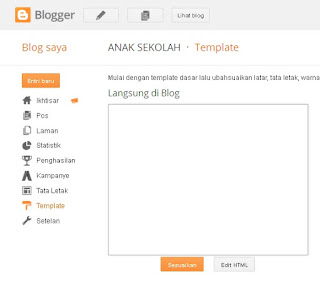
setelah berada pada dashboard blog kita pilih template, kemudian akan muncul tampilan seperti ini:
setelah sampai sini ada tiga cara untuk menghilangkan tanda tersebut:
1. Klik tombol sesuaikan kemudian sebelah kiri pilih tingkat lanjut
2. Sebelah kanannya pilih tulisan tambahkan Css
3. Pada jendela kosong sebelah kanan copykan kode css berikut:
.quickedit{
display:none;
}
4. kemudian sebelah kanan atas pilih terapkan ke blog, dan lihat hasilnya tanda obeng dan stangnya tidak muncul lagi.
display:none;
}
Cara ke dua:
pertama masuk dulu ke dashboard blog kemudian seperti di atas pilih template setelah itu pilih edit html:
setelah itu kita tekan ctrl+f3 kemudian letakan kode berikut pada pencarian:
]]></b:skin> kemudian letakan kode berikut tepat di atasnya:
.quickedit{
display:none;
}
kemudian pilih simpan template di bagian atas blog dan lihat hasilnya.display:none;
}
cara ke tiga
di kotak pencarian cari kode berikut:
<b:include name='quickedit'/>
kemudian hapus setiap ada kode tersebut, maka tanda obeng dan tang pada sidebar akan hilang. Demikian cara untuk menghilangkan tanda obeng dan tang bada blog, mudah mudahan bermanfaat.